Surely everyone saw in the administrative part of WordPress ( Settings - Writing) settings item " Publishing via e-mail", and many even tried to set up this function. I'm sure that many did not succeed as a result: since setting up this function involves additional settings steps, and there are simply no intelligible instructions on the Internet about its operation. You can google it yourself .
How to set up publishing in WordPress via e-mail and why is it needed? Actually, now I'll try to tell you everything!
Why post via email in WordPress?
In one of my previous publications, namely, I described one of the possibilities to write posts in WordPress - it told how to publish remotely (using only a voice recognized by your mobile phone running Android) new entries in your blog directly from your phone! So, publishing via e-mail in WordPress is another additional opportunity remote publication of new materials on the site, when, say, there is no direct access to the editor and the administrative part of the site.
There are persistent rumors that this function- publication via e-mail in WordPress is going to be turned off from the engine core. However, even in new version 4.0, it is still present almost in its original form, so let's understand the intricacies of its work.
And this function works simply! You write an e-mail to a special e-mail address, and your site (robot) goes to this e-mail and takes the text from there and publishes it on the site! Yes, everything is simple, but why is it needed and how can it be used in practice?
First of all, you can publish an article for your readers only by sending a letter to a special e-mail box. This is very convenient when there is no password for the administrative part at hand (working on someone else's computer), etc. But you can go even further. Using the ability to publish via e-mail in WordPress, you can create wonderful ... ! For example? Dating site, message board... anything! You implement on the site/sites (this can be done on third-party resources) a feedback form with the necessary fields to fill in and the letter sent through it will be published after some time on the site you need under WordPress. Or another example: you can make thematic subscriptions to our email box special mailings (you can find a skillful use of spam - as a rule, some spam is not published openly anywhere on the Internet, and your site will then be the primary source of such information, for example, about trainings, courses, events). In matters of choosing the use of the publishing via e-mail function in WordPress, I would like to rely on your imagination - with a skillful approach, you can create not only a self-filled site (it does not require any attention and costs), but also beneficial for users or for the owner ().
Publishing via email in WordPress: settings
Ask basic settings it is possible and necessary in the administrative part of WordPress (). There are few of them: Mail Server, Port, Login, Password And Default category for posting by mail but require clarification.
Mail server . Your mail has POP-3 access, you can see this address either in background information for working with your mail, or in the settings section of your mail. For example, for users Gmail, this address will look like: pop.gmail.com, Ukr.Net - pop3.ukr.net etc.
Port . Usually 110 , you don't have to change this default number, but some mail providers may have their own port, so, in which case, look for such information in the settings section on your mail server.
Login. Your mailing address or exclusively mailbox login (depending on the specific mail provider and authorization method).
Password. Your mailbox password .
Actually, all the settings. We will remove due attention to the item - Login. Actually, this is your e-mail address, which you must register, to which to send letters and from which they will be published on the site. Meanwhile, such an address must be complex and necessarily new! Nobody knows and unreadable. After all, if it is a simple electronic mailbox, such as [email protected], then such a name can be picked up by malicious spam machines and your site will soon be flooded with spam mail. That is why WordPress warns in the settings section of publishing via e-mail:
Any message sent to this address will be published, so it's best to keep this address private. For example, here are three arbitrary names you can use: m7z0l7Tk, Kk8xcVa4, 9BrOlaHj
Thus, it is preferable to create mailboxes as recommended by WordPress as: [email protected], [email protected] or [email protected]. Such an address serves as a kind of password, only you (or other editors of your site) should know it so that someone else's mail does not accidentally enter the site.
After making these settings, save them and proceed to testing the script.
Publishing via Email in WordPress: Testing and Debugging
So, the mailbox is created, the settings are made in WordPress, we proceed to the first test in just 2 steps:
- We send a test email to the email address we registered.
- We wait 10 seconds and open the link http://my_site_ru/wp-mail.php in the browser
"POP3 connect: Error(inability to connect to your server - be sure to check the settings: Settings - Writing - item Publish via e-mail")
"Slow down, cowboy! You don't have to check your mail so often."(too frequent access - retry to the page is possible after 5 minutes)
Looks like there are no new emails(this means that the robot successfully logged in to your mail, but did not find any new letters to publish - there are no new letters).
Based on the results of the message on the page, we can track the work of the script and, in which case, make the necessary adjustments to its work. This can be done in a file wp-mail.php, it is located at the root of your site. Opening the file text editor and make changes to the lines (if necessary for precise debugging):
define("WP_MAIL_INTERVAL", 300); Permissible interval for viewing new messages in the mail in seconds. The default is 300 seconds - 5 minutes. It is advisable not to reduce this figure, but rather to do more at times.
$post_author = 1 ; id of the site user on whose behalf the article will be published. By default, id=1 (this is the administrator), you can specify the id of any editor, if necessary.
$post_status = "pending"; The status of a new publication - by default - pending (on approval - is not published immediately on the site, but sent to the administrator for moderation). If you set the status - publish, then the article will be published on the site immediately, automatically.
$charset = ""; Letter encoding. By default, this is empty and letters are processed as UTF-8. For some mail servers, here you can set your own encoding if letters are published on the site in an unreadable form.
If you set up the publication of articles via e-mail correctly, then after each email sent to your secret email address, its content should appear on your site as new entry(on moderation or immediately published - depending on the settings that I just mentioned.
Publishing via e-mail in WordPress: work automation
Settings made ( Settings - Writing - Publishing via e-mail), the script has been tested and debugged (in the root file wp-mail.php). Now it remains to automate the work of the script.
As I mentioned, the script is launched by calling in the page browser http://my_site_ru/wp-mail.php Quite right, it does not work automatically, as it might seem at first, so many people are perplexed: the settings have been made in the site’s admin panel, but the function of publishing via e-mail in WordPress does not work - letters are not published :(
For the function to work and the script to check your mail automatically, you will need to run the script on a timer. To do this, in the hosting control panel, we need to find such an item as Cron.
Found in Cron hosting control panel? There we will be offered to write down the instruction using hints: we need to specify when (Minutes, Hours, Date, Month, Day of the week) and what (Command) we will periodically launch.
There is no universal instruction for writing cron, but in the reference information for your tariff plan you will definitely find tips on how to run Cron correctly. Better yet, write to support, they say, I'm a kettle, please set the script http://my_site_ru/wp-mail.php to run on schedule (cron), with a period of 2 times a day (why check it every minute?)! I'm sure they won't refuse!
And again we will talk about WordPress. More precisely about wp settings. Today's topic will be useful, most likely, for novice webmasters. But perhaps more experienced webmasters will find something useful for themselves.
Yes, in WordPress, there are not as many built-in settings as in dle, but still they are. Today I want to talk about post settings in wordpress. On the menu, the rubric is called: writing.
WordPress Post Settings - WordPress. General settings for publications.
So, first you need to go to wp publishing settings. It is very easy to do this. In the menu, on the left, point to the item "parameters", and in it we find the heading "writing" - this is the settings for WordPress publications.
After entering into wp post settings, you can proceed to the settings. So, as always, let's take a look at the points.
The size of the text field. To be honest, at first I did not immediately understand what this item was setting up. Clearly - a text field, but where is it. Then it hit me. I am in the publication settings, which means I am setting up, that is, the size of the text is nothing more than the number of lines of the window in which I write articles. And so it is. But this does not mean that you cannot write more than the specified number of lines. Simply, after exceeding the specified amount, a scrolling window will appear. That is, at this point we choose, rather, the size of the window in which we will write posts. I usually choose 40 lines, but it depends on the monitor and how you feel comfortable.
Formatting. Pretty interesting setup. There are two items here - "convert emoticons to pictures" and "correct incorrect XHTML code automatically." Let's go through the points.
Convert emoticons to pictures. Wordpress has built-in emoticons, which is noteworthy, not everyone knows about it. At least on initial stage study. That is, if you insert emoticons like: “:))” in an article or comment, they will be converted into pictures from the standard wordpress set, if you check the box. The pictures are located at the following address: root folder/wp-includes/images/smiles.
Correct incorrect XHTML code automatically. If you use codes in articles
,
and others, then wordpress will automatically correct them for the W3C standard, that is, write more correct code in terms of validation. But this feature usually creates more problems than it helps. And also some plugins may not work when this feature is enabled, so I advise you not to check this box.
Main heading. Here you can select the rubric/category that you use most often and when writing a new article, it will be already selected. Naturally, if you write for another category, then you need to choose another one, and remove the choice from the main one. In general, I left the default. This function will be convenient for those who write for one category. But does this happen ?! In my opinion, a useless feature of wp.
Main heading for links. At this point, the essence is the same, only for links. That is, when adding a new link, the category that you select in this paragraph will be selected by default. New links are added through the menu - the "links" item.
WordPress Post Settings - WordPress. "Publish".

Its essence is as follows: you can drag the button offered to us into the bookmarks of the web browser and, using the bookmark that appears in the browser, publish news from any other sites. But do not flatter yourself, a link to the material will be published, with the name of the material. That is, something like this:

WordPress Post Settings - WordPress. Publication via e-mail.
Go to the settings for publishing via e-mail. These settings will allow you to publish new articles via mail. For this you need:
Mail server. In this paragraph, we indicate mail server which you are using, it should look something like this: mail.example.com. Mail must be with POP-3 access - these are usually provided by hosting providers.
Port. Usually 110, see your mail server for more details.
Login. Your postal address.
Password. Your password.
And keep in mind that no one should know the username and password, and they should also be as complicated as possible in order to protect the site from extraneous publications. Here, in principle, everything is clear.
WordPress Post Settings - WordPress. Remote publishing.
Remote publishing allows you to use an external editor (for example, Android, windows live writer and many others) to create posts. By itself, remote publishing is quite a convenient thing and quite a lot of bloggers and webmasters use it. Personally, I haven't used this WordPress feature yet, but I'm thinking of giving it a try.
In order to use this wp setting, it is enough to acquire the necessary software and check one of the two proposed items, depending on which publishing protocol you will use.
WordPress Post Settings - WordPress. update services.
This wordpress setup, designed to notify services that track website and blog updates. What can this give us? Everything is simple - correct list services - this gives a significant acceleration of the indexing of your resource. That is, an increase in the speed of getting a new article into the index of search engines. What else is needed for happiness?
By default, there is only one service in this list, but this is naturally not enough. Lists of update services are very easy to find on the Internet. I will give a small list of services that WordPress itself offers on its official website. In general, there are a lot of lists on the Internet - finding a suitable one for yourself will not be difficult. I do not give lists, because I myself, for the time being, select a suitable list of services for myself, and until I am sure about the work of what I have, I cannot provide it to you. So, update services from wordpress.
http://rpc.pingomatic.com http://rpc.twingly.com http://www.blogshares.com/rpc.php http://www.blogstreet.com/xrbin/xmlrpc.cgi http:// bulkfeeds.net/rpc http://ping.feedburner.com http://rpc.weblogs.com/RPC2 http://blo.gs/ping.php http://www.pingmyblog.com http://ipings .com
And note that each service must be written on a new line. Well, that's all, this is the end of the publication settings. I hope everything works out for you.
Structure and principle of operation of the constructor
Website creation with Web help Presence Builder consists of three main steps:
Which template to choose, can it be changed later?
Before you get started, order the Web Presence Builder: .
Template selection
Starting work with the constructor, you can choose a template from any proposed topic. In the future, when editing the site, you can change any of its elements, as well as completely change the template itself:
After choosing a template, you are invited to fill out the "Owner Information" form. The entered data will be automatically added to the pages of your site, for example: "Contacts" or "About Us". This information will not be stored elsewhere and will not be sent to anyone. You can change or delete it at any time.
Template change
To select a different design template and apply it to your site, go to the Design tab. Next, go to the "Templates" section, select the desired template and click OK.
When another template is activated, all cross-cutting elements of the site are overwritten.

Creation of individual design templates
- site layout: the location and size of the header and footer, content blocks and sidebars;
- banner;
- all through modules;
- color scheme or individually selected colors;
- fonts;
- border and corner shape settings for various page elements.
Custom design template
To create a custom design template:
- 1 Make the necessary changes to the markup and design;
- 2 Add the necessary pass-through modules and banner;
- 3 Save the template: go to the Design tab and click Design export:

Import and apply custom design templates
To download and apply a design template:
- 1 Go to the Design tab and click Design import.
- 2
select the ZIP archive with the desired design template. The ZIP archive saves the site template with the .json extension, and also saves the site logo and banner as images.
Design import only works for templates created in the website builder (individual design template).
Import sites from SiteBuilder 4.5
SiteBuilder 4.5 was supported in Parallels Plesk Control Panel version 9 and earlier. For Plesk Control Panel versions 10 and later, the Import sites from SiteBuilder 4.5 not supported.
Web Presence Builder Modules
Read more about modules in the article , its settings appearance And .
All changes are made using the corresponding functions in the menu.
Menu items

Modules. To create a website using the constructor, no web programming skills are required due to the use of a modular structure. Each module is a container for a specific type of content and can be customized to your liking independently of other site elements;
Design . Flexible design settings allow you to create a website template that meets all your requirements. In this section, you can configure page layout, site colors, fonts, and decorative elements for each markup component;
Pages . With the help of a convenient site structure editor, you can add new pages and delete unnecessary ones, adjust the degree of nesting of pages, hide them in the menu or protect them with a password, and also set up meta-data for each page;
Documentation . The built-in document upload tool allows you to add to the site necessary files any format for personal use or public access, which is provided by placing relevant links on the pages of the site;
Settings . In the settings section, you can edit the parameters of your website, such as the name and information about its owner, upload an icon to the site, adjust the optimization settings for search engines, connect statistics system Google Analytics and much more;
Information panel. A brief summary with data about new orders, comments and statistics of your site is available in the dashboard if the corresponding modules and functions are activated and configured in the constructor: 
Save , Restore . To create a snapshot (copies current state site in the constructor), you can use the save function. If necessary, using the restore saved snapshot function, you can return to editing early version site;
Reference . This drop-down list contains links to the guide for using the constructor (1), a training video (2), and to the suggestions page where you can publish your ideas for the development and refinement of the constructor (3): 
More . With help additional features you can start creating the site again (1) or completely delete the created website (2):  Please note that when using any of the functions described above in this paragraph Current version the site will be completely deleted from the constructor without the possibility of recovery, so it is recommended to save and download a snapshot to the local computer, which, if necessary, can be re-uploaded and deployed in the editor;
Please note that when using any of the functions described above in this paragraph Current version the site will be completely deleted from the constructor without the possibility of recovery, so it is recommended to save and download a snapshot to the local computer, which, if necessary, can be re-uploaded and deployed in the editor;
Collapse . This button allows you to minimize the designer's menu panel for the convenience of editing site elements that the panel overlaps in expanded form;
Publish . In order for the site created in the constructor to become available on the Internet, it must be published. During the publishing process, the files necessary for the correct display of the site created in the editor are generated and uploaded to the required directory on the server.
Contact information on the website
To point to various pages site contact information(company name, email address, phone number, etc.) the constructor provides for the use of special tags enclosed on both sides in double percentages. When adding a tag to a text module (or module component), after saving the changes, the value of the corresponding field from the Settings > Owner section will be displayed in place of the tag. For correct operation tag fields in this section must be completed. To change contact information, just edit the value of the required fields in the specified section - thanks to the added tags, the information on all pages of the site will be updated automatically:

Adding contact information
The following tags are available for use in the Text and Graphics , Blog (text components except post titles) and Banner (Text component) modules:
- siteName— website name (specified in the section "Settings" — "Are common");
- companyName- company;
- phone- telephone;
- email- Email;
- address- address;
- city- city;
- country- a country.
When editing a text module, the tags look like this:

After saving the changes, instead of tags, the value of the corresponding parameter will be displayed:

In standard design templates, some of the listed tags may be present in the site header, on pages home, About Us And Contacts, and address data can be used in the Map module.
Unwanted actions when using the constructor
Are there any size limits for the sites I create with the site builder?
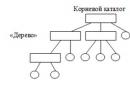
Product developers do not recommend creating more than 500 pages for one site. Please note that when calculating this parameter, not only explicit site structure elements created by the user in the menu section Pages are taken into account, but also elements generated by modules, for example, Blog. Each blog post is also a separate child page of the main page hosting the module. Thus, to ensure maximum stability of the constructor, the total number of pages in the site structure and blog entries should not exceed 500.
Also, the stable operation of the constructor can be affected by the amount of content posted, so with large amounts of information, it is recommended to use fewer pages. If the content of the site cannot be placed on fewer pages, you can transfer some of the information to additional sites created on the basis of subdomains and link them to the main site using links on the corresponding pages.
The constructor does not have the necessary functionality. What to do?
If you think that the builder lacks any important functions necessary for creating or editing a site, or you have suggestions for improving and refining the existing functionality, you can directly inform the developers of the Web Presence Builder about this using the opportunity Suggest a Feature(3). Selecting this item from the constructor menu will take you to a web page where constructor users post their own ideas and suggestions, as well as vote for the ideas of other users of this product. If your proposal is actively supported by the audience, then the requested functionality will most likely be implemented in the constructor in one of the following product versions:

Site publishing
In order for the site created in the constructor to become available on the Internet, it is necessary to publish it using the Publish button in the constructor menu. During the publishing process, the files necessary for the correct display of the site created in the editor are generated and uploaded to the required directory on the server:

Each time the site is published, the files are generated and uploaded to the domain root directory again, completely overwriting its current content. For this reason, it is strongly discouraged to make changes to files in any way other than editing through the constructor, since they will be overwritten the first time they are published.
When creating several sites independent of each other using the constructor, it is highly recommended not to edit them in parallel. Simultaneous opening of the designers of two or more different sites in adjacent tabs or browser windows, as well as using several different browsers on one device can lead to confusion of the content of open sites, as well as partial or complete loss of information added to them.
Problems with publishing and displaying the site in the browser
Publishing the site does not go to the end and freezes
For the past few years, one of my most effective tools has been email. I note that this tool will be effective only when you learn how to manage it, and not let things take their course. I wrote a little earlier.
To begin with, we must clearly understand why we need email. Wikipedia suggests: for receiving, sending and forwarding email messages. The purpose of email is to make people's lives and work efficient. But in reality, not everything is so simple.
According to statistics, on average, the number of messages received by a person is more than 100 letters per day. This is a huge number. And it continues to grow, which leads to the fact that a person is no longer able to qualitatively process the information received due to lack of time.
It is this question, how to work with email worries a lot of people. An overabundance of unchecked mail leads to stress and lowers productivity.
Have you also been in a similar situation? Then this article is for you.
E-mail rules
The most effective and organized people independently build their own system of working with mail, based on their own experience, by trial and error.
If there are more or less common rules for business correspondence in an email, then with regard to managing your work with email, everything is a little more complicated. It depends on many factors, such as the field of activity, the degree of business activity and organization of a person, lifestyle and doing business, and so on.
Working with e-mail
So, let's begin. I need my effective e-mail rules to:
- Increase your efficiency
- Always be an obligatory and correct person for your correspondents.
- Always know how I reworked mail.
- Never lose incoming emails.
There are several principles for working with mail:
1. Use your inbox as a checklist and leave unprocessed messages in it.
2. Create separate folders for each project, category. This will help you quickly find the information you need.
3. Actively use the use of labels, color marks. This will make the sorting of letters noticeable for visual perception.
4. Thoroughly study and know the settings system in mail account. This will help you manage it effectively.
5. Determine the time you are willing to devote to working with mail. For example, 30 minutes in the morning and 30 minutes in the evening. And not a minute more.
6. If working conditions allow, disable the pop-up notifications about new letters. This way you will be less distracted.
7. Unsubscribe from irrelevant mailings.
8. during the day.
9. Save all sent emails. There is always something useful. Today I found a scan of my passport this way.
10. Be able to identify the signs by which you will process and sort mail.
Email technology
If we remember the first rule well, then our goal when parsing mail is to leave as few letters as possible in the inbox.
At the same time, the second task, no less important, is to sort all the letters into categories, specifics and importance. You can leave emails in your inbox that require you to respond immediately or quickly. They can also be immediately marked with colored marks or labels. I will add that I mainly use mail program G-mail, while having several more accounts in other email programs.
How others work with email
Once I watched a video about working with mailbox, where the author showed how he famously dealt with two hundred letters in a few minutes. Naturally, the enticing headline made me see how this can be done, since I did not know an effective answer to this question. It turned out that its principle of operation is based on deleting letters and leaving important and necessary ones in the Inbox. Surprised! So anyone can. I quickly came to the conclusion: this technique does not suit me.
We cut live
Agree that the lion's share of letters are the mailing lists we need and a storehouse of information. And when we are advised to unsubscribe from many of them, be honest, who raised their hand to unsubscribe from their choice? Since we chose it, it means that we need it and it is important. However, I will also advise you to unsubscribe from those mailing lists that are less relevant to you today. It's like cleaning your wardrobe - and it's a pity to throw it away, and I haven't worn it for a long time ...
Reassure yourself that as a last resort you know where this newsletter is located and if necessary, you can always look there for information or subscribe again.
Take your folder names seriously. Here it is impossible to give advice for everyone at once - a lot depends on the individuality of the person. I know that many people prefer to place any mailings, letters related to sales topics in a folder called Sales. This option also works. My folders can have the name and surname of the person from whom the letters come, including on the topic of sales, and on the name of mailing lists. That is, the topic Sales in my mail corresponds to not one folder, but several. I am well versed in them. Personal brand the author matters to me.
Structure outgoing emails
Structuring outgoing emails is also easy. Assign labels or tags to them so they can be found at the right time faster. Create folders for the most important ones and use move. For example, during my work on several projects at the same time, I had to send similar letters to clients and conduct correspondence. Having created a folder with the name of the project, after sending the letter, I moved the necessary letters to it.
During the initial parsing of mail, I try to skim through the letters and determine in which category they should be moved. I also divide them according to the degree of importance and urgency: urgent - unimportant; urgent - important; non-urgent - unimportant: non-urgent - important. I leave important letters that require a response from me or some work today in the Inbox folder, after completing the work I move it to the appropriate folder.
If I understand that the subject of the letter will be relevant for me in the near future, then I allow myself to move the message to the unread folder. At the right time, hands will surely reach him.
I draw your attention to everything listed methods were born not in one day, and not even in two. Already today, many companies are thinking about the development and implementation of rules for working with e-mail. Effective management and organization of time will become essential qualities in work for all companies.
If you don't manage your mail, it will soon manage you, which will lead to unnecessary stress. Develop your email rules.
With the use and application of these rules, you will become efficient in your business life. Friends, good luck in your business! Be efficient, and don't forget. And as always, I appreciate your comments and retweets and your personal advice.