How to restore launch shortcut Google Chrome on the desktop?
Accidentally deleted the Google Chrome shortcut from the desktop. I can’t launch it without a shortcut due to the lack of an EXE file in the browser folder. How to restore this shortcut? Trash cleaned - there is no label. Tell.
Elena | August 17, 2016, 13:55
and just get it out of the basket? haven't tried 7
Jacob | July 7, 2015, 15:28
On the Google Chrome screen there is no icon connecting the computer to ChromCast on the TV How to restore it?
Oleg | May 15, 2015, 19:05
Lilia Viktorovna, and you read what is written here, on this page. It won't be more accessible. Everything is written simply and clearly. Unfortunately, if what is written is not clear to you, then the only way out is to invite a specialist or a knowledgeable person. Let him read here.
Lilia Viktorovna| May 14, 2015, 05:47 pm
how to restore the google icon on the desktop, which disappeared after working on the grandson's computer. Answer in an accessible language, as I am not very strong in the computer yet.
Albert Oslikov | May 12, 2015, 20:35
Everything is done very simply. Open the folder with the browser, select the executable file, select Copy from the context menu. Next, right-click on the desktop and select Insert Shortcut from the menu that appears. Similar simple ways restore desktop shortcuts a lot. The .exe file must be somewhere.
Nick | May 12, 2015, 14:14
Need to find through Windows Search performing Google file Chrome. EXE file extension. And then make a shortcut to the Desktop from it. If the file you are looking for is missing, then you need to repeat the installation of the program again.
also uses quick bookmarks, which are displayed as thumbnail images of the site page. Supports another type of bookmarks, namely web application shortcuts, also displayed on the start page.
Some of these labels, such as or Google search are ordinary bookmarks to web resources, others, such as Gmail Offline or Pocket Website, lead to a special web application page. Unlike quick bookmarks, where a website page thumbnail is used, each web app shortcut uses a unique logo created by the developers of the extension.
You, probably, have already begun to wonder what all this conversation is about and what actually we want to say. Okay, let's be direct. Did you know that you can create such shortcuts yourself and use them as bookmarks to your favorite sites? In fact, creating a bookmark shortcut to any site in the web application panel is not difficult, you just need to grab some element with a link with the mouse and drag it to an empty place in the web application panel, but this is unlikely to please anyone appearance such a label. Here is how, for example, shortcuts to and Wikipedia will look like. Not very fun, right?
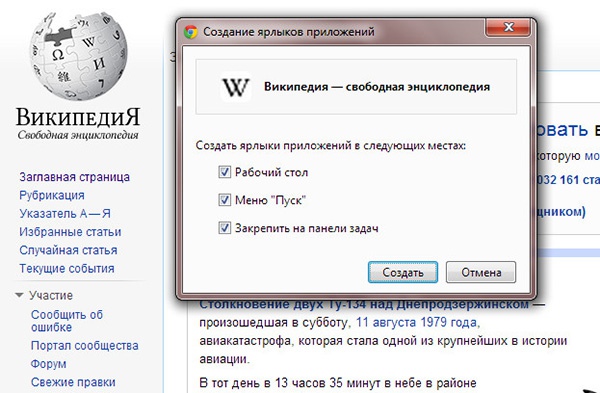
There is another method in Chrome for creating shortcuts to web applications, and it does not differ in particular convenience. In this case, the user's choice is to create a shortcut with a URL on the Desktop, Start menu, or Taskbar.

We will consider more interesting way creating shortcuts, especially since this is done very simply. So let's get started. To implement our plans, we need the site address and an icon in PNG format(with transparency support) 128*128 pixels in size. You can find a picture on the vast expanses of the Internet or, if you have the appropriate skills, create it yourself.
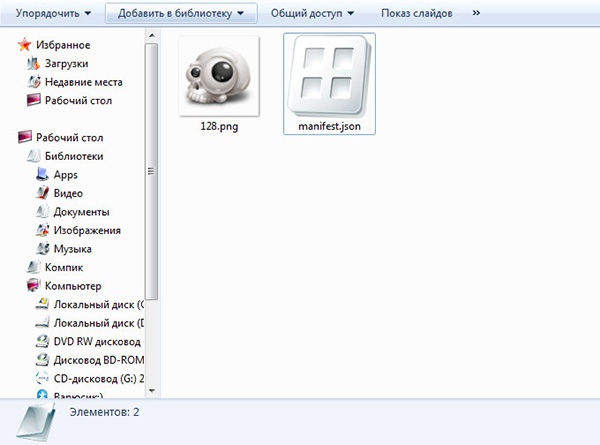
As an example, we will use a comic image of a skull, of course, it has nothing to do with our site, but this is not important now. Create in any place convenient for you (for example, in the download) a folder with an arbitrary name, and best of all, so that there is no confusion, with the name of the site. In this folder create text file manifest.json, then open it in any text editor(for this purpose it is best to use Notepad++) and copy this code there:
{
"manifest_version": 2,
"name": "site",
"description": " Short description",
"version": "1.0",
"icons" :(
"128": "128.png"
},
"app" :(
"urls": [
"http://www.website/"
],
"launch" :(
"web_url": "http://www.website/"
}
},
permissions: [
"unlimitedStorage",
"notifications"
]
}
For those who don't know json format is a javascript object file and contains the executable script code. Name (name) and description (Short description of the site) insert your own, the same goes for the URL. We highlighted the editable code elements in red. You don't have to touch anything else. Copy the prepared image to the folder with the script file. About the features of the preparation of the image will be discussed below.

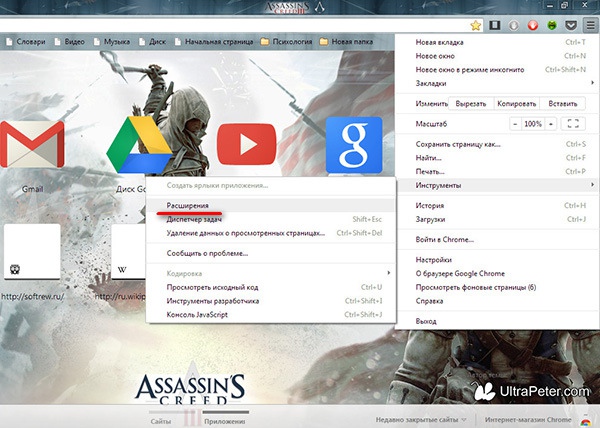
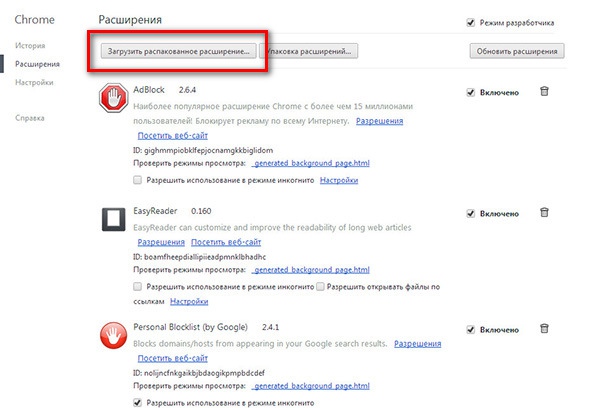
And now go to the management section (Tools -> Extensions). In the upper part of the working window, check the "Developer mode" checkbox and click the "Load unpacked extension" button.
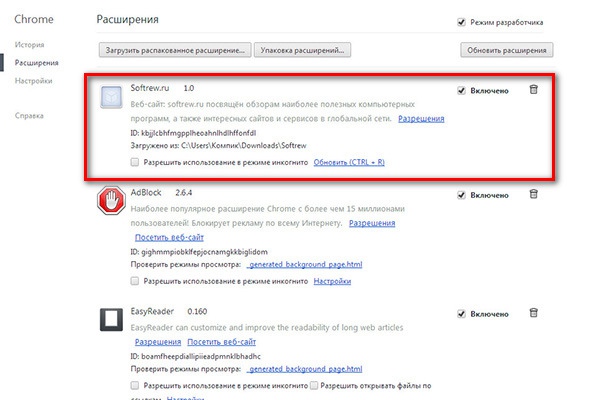
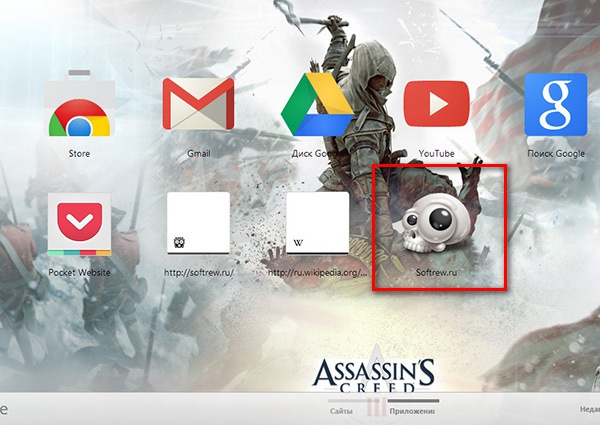
If everything is done without errors, another one will appear in the extensions panel, with the specified name, description and icon (the logo must be displayed in the permissions window), otherwise you will receive an error message with brief description causes. A label with the name should also appear in the web application bar.




Helpful Notes
If you carefully examined the code, you probably noticed that the number 128 is used as the name of the image. This is done purely for convenience - the name matches the resolution of the icon. In principle, you can use any name, but then you will have to specify it in the code. Also note that the code does not use italic quotes, but straight quotes. This is important, otherwise you will get a syntax error. And yet, before pasting the code, be sure to save the file in UTF-8 encoding.

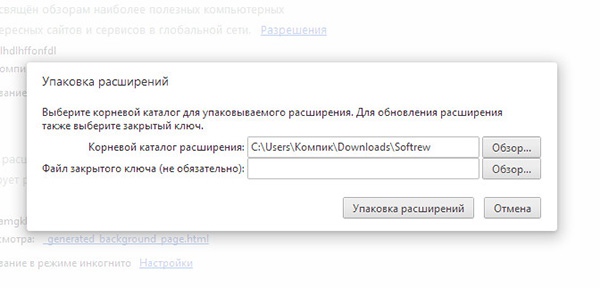
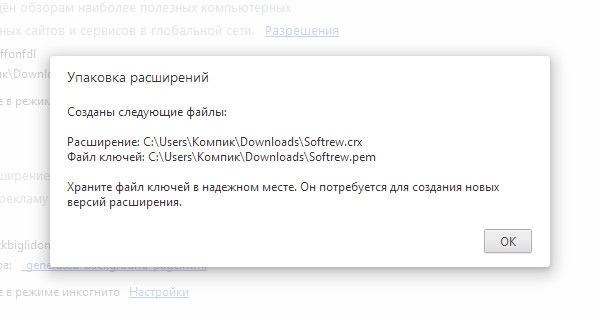
To do this, in the extension management section, click the “Pack extensions” button, specify the path to the directory with the image and the script, add the key file if necessary, which is optional and pack your extension into a single setup file.
The module will be saved to a directory one level higher than the one in which the image and script are located.
Unfortunately, the created CRX extensions cannot always be installed in the standard way, Chrome may give an error “swearing” at the same time on an incorrect package. In this case, you can use manual installation in developer mode.
What will you learn to do by watching this video?
In this video review, you will learn how to create site shortcuts, save pages and bookmarks; learn about the extension for easy browsing and searching for NetMarks bookmarks.
Video description:
From the previous lesson you already know, This lesson will focus on shortcuts and bookmarks.
Being on any site, you can always place its shortcut on the desktop. To do this, in the address bar to the left of the site address there is a Site Information icon. Grab this icon with the mouse and drag it to the desktop or any place convenient for you. By launching this shortcut, you can always quickly go to your favorite site.
You can also save from the Internet interesting article in order to have access to it even when there is no network connection. So, to save the desired article, click on the Settings icon and click Save Page As. You can use the keyboard shortcut Ctrl+S. A pop-up window will pop up where you need to specify the path to save the page. Now you can read this article even if you don't have access to the Internet.
You can save interesting pages to bookmarks. On the right in the address bar there is an asterisk Create a bookmark. First, click the star, and then click the Done button in the pop-up window. The same procedure can be done using the hot combination Ctrl+D. Bookmarks appear at the top of the window below the address bar. To remove a bookmark from a panel, right-click on it and select Delete. You can place bookmarks in folders. To create a folder, right-click on an empty area of the bookmarks bar and select Add Folder. Enter the name of the folder in the window that opens. Now, when saving bookmarks, you can specify a folder to place the bookmark. To move a bookmark out of a folder, you need to grab the link with the mouse and drag it to an empty spot in the bookmarks bar. You can create a folder in a folder. To do this, open an existing folder, right-click on any link and select the Add Folder menu item. Enter a name in the box and click the Save button. To "take out" this folder, you just need to drag it to the bookmarks bar.
If you have a lot of bookmarks, then it will be convenient to use the NetMarks extension. To install it, type "NetMarks google chrome" in the search bar and go to the Chrome Web Store. In the upper right corner, click Install and then Add. After installation, the icon of this extension will appear at the top right. By clicking on the icon, a convenient interface opens for searching for the desired bookmarks among many others. In the bookmark search box there is a line where you can enter the name of a bookmark to quickly find it.
With the benefits of the most popular Google browser Chrome is very familiar, in fact, those who use it is a fast and functional browser. Since switching to Google Chrome, many of the problems that annoyed when using other browsers disappear. In particular, we are talking about difficulties with multimedia playback due to problems with Adobe Flash player. A bookmark synchronization service and Google settings Chrome will allow you to bring the browser to a working state in a matter of seconds when switching to another computer device or reinstalled operating system. What to say about the extension store for Google Chrome? There is no equal amount of content for any other browser.
But below we will not talk about well-known ones, but, on the contrary, about one of its functions, which is rarely used by users for a banal reason - it is pretty well hidden in the browser settings. Based on the Google Chrome interface, any site - information platforms, web services, video hosting, social media, any other type of Internet resources - can be organized into a separate minimalistic web application that will be launched using a shortcut on the desktop, in the taskbar or on the start Windows screen 8/8.1.
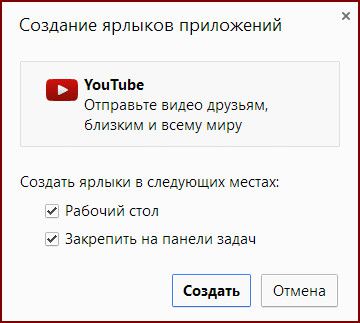
To make the site a separate web application, you must, while on it, call the Google Chrome menu, select " Additional tools”, and then - “Create application shortcuts”, in newer versions of the browser “Add a site to the desktop” and check the box “Open in a separate window”.

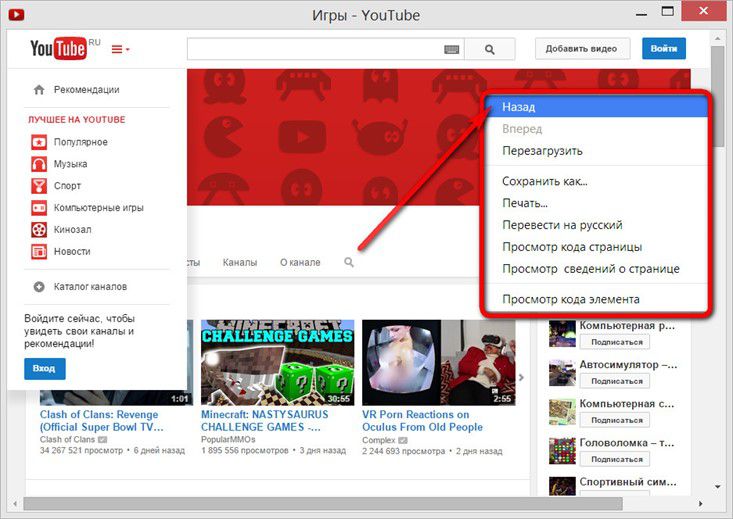
After that, the site will open in a separate web application. The site will have exactly the same interface as in the browser window. There will be only the usual menus and toolbars. Along with the toolbar, the Back and Forward buttons will also disappear, but they will appear in the context menu (press the right mouse button) of the web application, along with other commands that were present in Google Chrome.

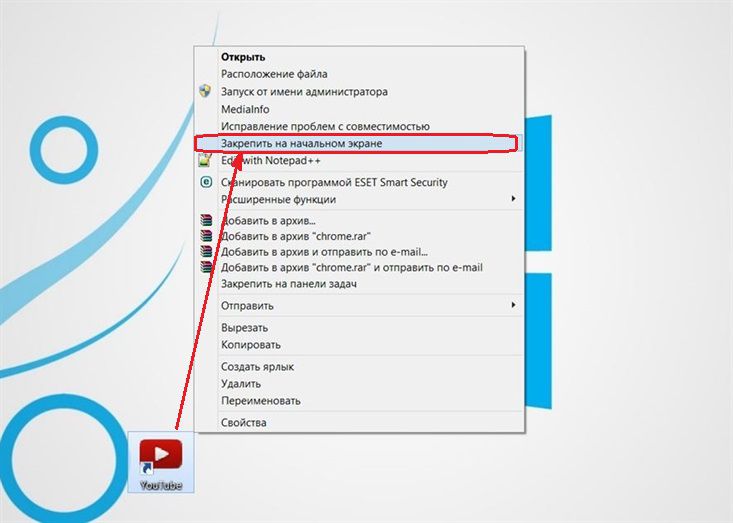
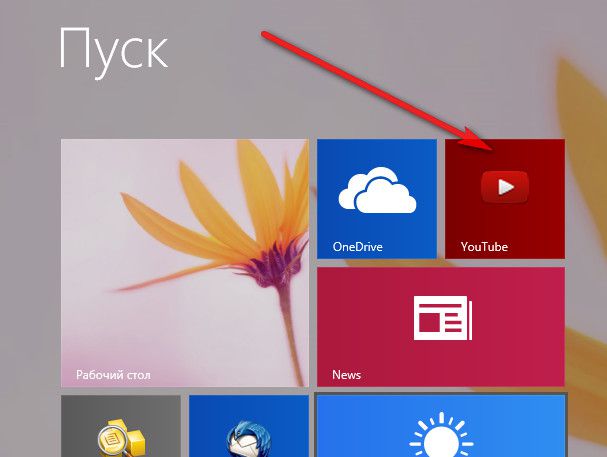
Windows 8/8.1 users can place a shortcut to the created web application on the system start screen. To do this, you need to use the standard procedure for making shortcuts to desktop programs. Calling context menu on the desired shortcut and select the pinning command on the home screen.

The launch tile of the created web application will be placed on the Windows 8/8.1 start screen.

The standalone web application format is a handy thing for sites where there is little or no need for a browser toolkit. Separate web applications can bring media portals, mapping services, sites focused on photo content, social networks, their individual games or applications to the desktop.