Instructions
A beginner should not delve too deeply into the theory, but you should definitely know that JPEG is a format with a compression algorithm. A file of this format may have different extensions, For example? .jpeg, .jfif, .jpg, .JPG, or .JPE. It is very convenient because it takes up much less space than a similar image in TIFF or BMP format. Unlike the latter, it has less information about the image. This may not be too noticeable when viewing the original file on a monitor, but when the photo is printed in a lab or processed, the result may be of lower quality than formats with complete information.
The way you save JPEGs depends greatly on your needs. Before saving the picture, decide whether you will process it, print it on photo paper, or whether you just need to post the picture on a page on the Internet.
For subsequent processing or printing in the darkroom, save the image at its maximum quality and size. When saving the image you are looking for, open the File menu and select Save as. Select the directory where the file will be saved. Enter the name in the first line, and select the JPEG format in the second line and click the Save button. If you have manipulated the file, a dialog box will pop up in front of you to select the quality of the saved image. Should choose maximum quality slider or the corresponding number 12. Confirm your selection by clicking Ok. If you have not manipulated the image, then after saving it, the dialog box for selecting JPEG quality will not open.
When saving a photo for publication on the Internet, modern resources themselves can change the size and quality of the downloaded JPEG. However, in some cases you have to do this yourself. Before saving the picture, change its size by going to the Image menu and selecting Image size. Make sure the Constrain Proportions box is checked. Select a unit of measurement that is convenient for you: centimeters, pixels, inches or millimeters, enter the required value of one of the sides in numbers and click Ok (in most cases, images from 800 to 1500 pixels on the larger side are used for web pages). Save the result, but select a lower quality. With values ranging from 8 to 10 and a small image size, visual differences from the original size are minimal, but the file size is significantly reduced.
also in Adobe Photoshop There is a special module for optimizing and saving images for web pages, which may be more convenient. From the File menu, select Save for Web. In the dialog box that opens, you will be presented with a window for viewing the saved image and several settings options. Select the 4-up or 2-up tab. The program will present you with four or two possible options optimized image. To save the appropriate one, just click on the picture and click Save. If you are not completely satisfied with the options, then first use the tools located to the right of the image.
Adobe Photoshop is a popular multifunctional graphics editor. Many users encounter it, especially when processing photographs and pictures. How to save a document in Photoshop? This is one of the main functions of the graphic editor. Next we will consider all possible methods saving pictures. The tips offered to your attention will greatly facilitate the process of working with Photoshop. They are easy to learn and apply in practice.
Normal saving
How to save a photo in Photoshop? The first option available in graphic editor, is the "Save" command. It is usually used when processing a previously opened document. When the command is executed, the previously existing object will be replaced by the edited image.
- Open the photo and edit it as you wish.
- Click on the "File" button. It is located on the toolbar at the top of the screen.
- Click on the "Save..." button.
Important: if the user created a graphic document from scratch, after the actions taken, a save log will appear on the screen. Here you need to specify the name of the document, its storage format and its intended location on the computer.
Option "Save as..."
The second way to save graphic files is to use the "Save As..." command. This technique is similar to the previously studied algorithm of actions. It features a variety of saving options. The method is perfect for duplicating pictures.

- Click on "File" after editing the document.
- Select the "Save as..." command from the menu that appears.
- Specify the name of the document to be saved.
- Select a saving format. It is located in the "File Type" line.
- Specify the location where the graphic document will be saved.
- Click on "Save".
- Specify photo parameters. Usually here you choose the image quality and format type. You can specify standard or enhanced optimization, or with a gradual improvement in the quality of the image as it loads.
- Click on the "Ok" button.
It is done. We have explored another way to save documents through Photoshop. To quickly activate the option, you can press Ctrl + Shift + S.
With the file closed

- Go to the tab with the selected picture.
- Hover over right top corner tabs with the corresponding document.
- Click on the cross with the left mouse button.
- Agree to save the document by clicking “Yes”.
Important: If you click No, Photoshop will close without saving any changes to the document. "Cancel" will return the user to the editor without any changes.
For Web resources
Photoshop is often used to create graphics for Web sites. All that remains is to correctly save the document. What is needed for this?
- Select "File" - "Save for Web...".
- Specify the graphic set and saving format.
- Set background parameters.
- Specify the quality of the photo and its size.
- Click on the "Done" button.
Quick access to the option is carried out using the keyboard shortcut Alt + Shift + Ctrl + S.
Saving background and pictures without it
How to save the background in Photoshop? It's pretty simple task. The point is that the user can use any image as a background. All that remains is to set it as the mentioned element of the picture.

Creating a background in Photoshop is done like this:
- Open or create a graphic document.
- Click on the "Add new layer" button.
- Copy the image used as the background.
- Paste the image onto the created new layer.
Now all that remains is to make the necessary adjustments to the image, and then move the background layer to the very bottom.
How to save a picture without a background in Photoshop? To do this, you will need to create a document in .gif or .tiff format. It is preferable to work with the first option. To do this, you will have to activate the "Save for Web..." option, and then check the "Transparent" box in the saving options.
Saved on your computer and learn the finishing touch — how to save a picture (image, photograph) in Photoshop.
The process of saving a picture is closely related to graphic file formats. Because a lot will depend on which format you choose (transparency support, file size and number of colors displayed). I will not repeat myself and describe each format, since all this information has already been described in detail in the article on those used by Photoshop.
File - Save (Ctrl+S)
Typically this command is used when the user opened an existing image and is editing it. By executing this command, Photoshop will update this file in the same format as it was before. You could say that this is quick save, which will not require you to adjust any image parameters.
If you created the image from scratch then this command will work like Save as.
File - Save As... (Shift+Ctrl+S)
This command is the main one and is endowed with many “difficulties”.
By selecting this command, you need to tell Photoshop where, with what name and in what format you want to save your photo. To do this, a dialog box will appear:

Green arrows indicate navigation control buttons (to indicate the location of saving the file), and a blue arrow shows the menu for selecting the format of the future image. After that, click the Save button.
But that is not all. Photoshop will show another window - Options. The contents of this window will directly depend on the file format you choose.

The most important thing that can be configured here is image quality. In the field with numbers, you can enter a quality value from 1 to 10, or select its text designation in the drop-down list, or by moving the slider. The final file size is displayed in the right half of the window.
The quality of an image directly affects its size, and therefore the speed of downloading on the Internet and opening on a computer.
You are also offered three types of format:
- Basic (“standard”) is the display of images on the screen line by line. That is, the most common way to display the contents of a JPG file.
- Basic Optimized is an image with optimized Huffman encoding.
- Progressive is a format that delivers images that gradually improve in quality as they are loaded.
The preservation process can be viewed from the other side - saving intermediate stages of work. For this there are PSD format, a format that was created specifically for Photoshop.
Select it from the window format drop-down list Save as, to be able to return the photo to editing again, because the entire palette of layers, all the filters and effects that you applied will be saved. All this can be reconfigured and supplemented. .
The third way to save in Photoshop
Click on the cross of this image (red arrow) if you want to close the image but remain in Photoshop, or on the cross of Photoshop itself (blue arrow) if you want to completely finish your work.. Thank you!
I welcome you again to the expanses of my blog, dear readers and visitors. Today we will learn how to save a picture in Photoshop for different situations. We will learn how to save images to transparent background, without loss of quality, animation and much more. Many are probably already thinking: “What the hell? When will we start doing normal Photoshop, and not all sorts of little things.” I'll answer you. Don't rush ahead of the locomotive. Learn the theory and basics first, and only then the most interesting part will come. Go in order and everything will be cool. Moreover, there are some nuances here, from the format of the picture to the size.
Normal saving

To save your document, or more precisely, pictures, you need to go to the top menu again and click where? That's right, you need to click on "File". And in the menu that opens, select “Save As”. There are several basic formats in which it is recommended to save. We looked at them in more detail. I’ll briefly tell you which formats are best for saving images for what purposes.
And, by the way, when you save the picture in JPG format, a window will pop up asking you to select the quality. I usually give it an 8 for regular photos. In principle, the quality above is not particularly distinguishable. The type of format doesn’t play a special role, at least you won’t notice anything. You can install the basic optimized one, then the final image will take up a little less space.

If the image involves working with a more precise drawing, where some important details are shown, then set it to the full 12, since this determines how the quality will change when the picture is enlarged. If this is an ordinary picture, where accuracy and quality do not play a special role, then you should not put more than 8.
What formats are best to save images in?
Let's briefly look at the most popular image formats, which are used for different purposes.

- If your project is not finished yet, then save it in the format PSD. All your progress, transparency, all layers, and so on will be preserved. And by the way, if the project is not just some one-day project, but something larger, then it is better to always keep a copy in PSD. I always keep picture templates that I insert into the announcement of the article, since the topic is the same. The picture inside and the title just change.
- If you have finished your project and want to save your final result (for example, you processed a photo or made a collage), then save it in JPG (JPEG). Best for photography. In the vast majority of cases, we will save there.
- If you have done animation (for example, animated banners), then only GIF, since only it can consist of several images simultaneously. But despite the huge plus, this extension also has a big minus. The fact is that it is not capable of saving pictures with more than 256 colors. And this, as you probably already guessed, is very small, considering that a regular JPG photo can contain more than 16 million colors. Can you smell the difference? But for low-color animated banners, this will be what you need.
- If your image has a transparent background, i.e. in the picture only specific object without a white background (or), then your format is PNG. The fact is that if you save any picture with a transparent background in Photoshop with the JPG extension, it will simply be filled with white. And when you subsequently insert the image into the editor, there will no longer be any transparency.
- If you want to save a picture in Photoshop without losing quality, then it is best to do it in the format TIFF. This is where the entire color palette and pixels are saved. This format used for printing when printing raster images just so because the quality is not lame. The only downside is that it takes up an indecent amount of space on your hard drive.
- And of course, it was impossible not to mention that Photoshop is capable of creating graphics in the format PDF, which will allow you to open it not as an image, but as a document.
I would also like to note that GIF, like PNG, supports background transparency, but unlike the latter, it does not support translucency. Either everything or nothing.
Of course, you can see many other extensions here, but trust me, they are not worth your attention.
Saving for Web
In addition to the usual file export, you can save the image for posting on the Internet. With this method, it will be more optimized for the Internet, which will speed up its opening and generally be more convenient. So if you want to insert pictures onto the site, it is better to first save them for the Internet.


And if you want to save a picture in Photoshop with a transparent background for the Web, then select the PNG-24 format. Be sure to make sure that the Transparency option is checked, otherwise your image will have a white background that will replace all the emptiness. As you already know, the PNG extension can work without a background.

It doesn’t take much effort to save the animation either. Just select the GIF saving format and, if necessary, set it to full color, i.e. all 256 colors if you think you need it. You don’t need to touch the rest of the settings; leave everything without dezering so as not to take up extra space.
Before saving, you can see for yourself how it was and what happened for comparison. This is a very convenient thing, because you can play with the sliders and settings and see for yourself in real time how much the photo quality will change, and which settings are the most optimal. Select the 2 options tab and then you will see the original and optimized image at the same time.
Try to do all the manipulations from start to finish yourself. It's very simple. Also, do this for each of your appointments.
Well, if you want to study Photoshop in more detail, I can offer you wonderful video course, thanks to which you will learn Photoshop in a couple of weeks. Believe me, it is not difficult at all if you devote 1-2 hours a day to the program. All lessons are in video format and are designed for beginners, so you won’t be uncomfortable and you’ll understand everything the first time. Believe me, this is a really worthwhile course!
Well, this concludes our lesson today. I am very glad if this article was useful to you. By the way, if you want to receive updates on my blog, be sure to subscribe, and then you will be aware of the latest news, competitions and simply useful lessons for you. Good luck and see you in the next articles. Bye bye.
Best regards, Dmitry Kostin
Today we will talk about how to properly save and optimize an image in Photoshop and in what format it is best to do this. But right choice saving format greatly affects the quality and appearance pictures, as well as the weight of the picture in kilobytes. This is especially important for those who take into account traffic consumption. So, let's deal with jpg, gif and png in order.
1. In what formats to save pictures?
After you have opened your favorite photo in Photoshop and somehow worked some magic on it or, in general, created a collage of your own from scratch, you have to save this file on your computer. There are three most common formats for saving a file.
jpg format. Perhaps the most common format. Suitable for preserving complex graphic images with many colors and shades and rich texture. That is, it is best to save photographs in this format. Among its disadvantages are that it does not support transparency and is very sensitive to red. 
gif format. This format is very good for saving files with a limited number of colors. For example, text pages, tables, diagrams, logos, simple pictures. It turns out much clearer and weighs less. Plus, the format supports transparency and animation. However, the format is becoming obsolete and is already inferior to the png format. 
png format. Similar to the previous format, but more advanced and compresses images more efficiently. PNG is very convenient for saving clipart on a transparent background. It exists in two formats: png-8 (for simple images, supports 256 colors) and png-24 (for more complex images, supports colors well). 
2. Save using the “Save as...” function
You can save the picture using the good old method through the menu “File” -> “Save as...” or the key combination “Shift+Ctrl+S”. In the drop-down menu, select the file format in which we want to save the file. (See the picture below) This method is used when the saved image will remain on your computer and is not intended for publication on the Internet. 
3. Save using the “Save for Web…” function
If your picture is intended to be posted on the Internet, then it is better to use the “Save for Web” function. With this method, the image is saved better and of higher quality specifically for the Internet, and plus there are several convenient options. Select from the menu “File” -> “Save for Web...” (Save for Web...) or the key combination “Alt+Shift+Ctrl+S”. A dialog box will open.
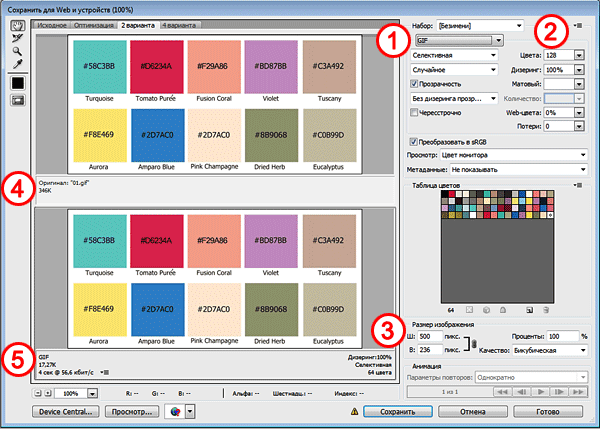
In order to save the picture in jpg format, select the JPEG format in the drop-down menu (1). Set the preservation quality (2) from 75% to 95%. I always give it 75%. Set, if necessary, the required dimensions of the picture (3). The boxes on the left show the original size of the picture (4) and the size of the optimized picture (5). After that, click “Save”. 
In order to save a picture in gif format, select the GIF format in the drop-down menu (1). Select the number of colors to save (2). Set, if necessary, the required dimensions of the picture (3). The boxes on the left show the original size of the picture (4) and the size of the optimized picture (5). After that, click “Save”. 
To save an image to png format in the drop-down menu (1) select the PNG-8 format. Select the number of colors to save (2). Set, if necessary, the required dimensions of the picture (3). The boxes on the left show the original size of the picture (4) and the size of the optimized picture (5). Check the Transparency checkbox (6) to make the background transparent. After that, click “Save”. 
If it is not immediately clear in which mode to save, it is best to try all the saving modes, determining by eye the optimal combination of image quality and its weight after optimization. In general, it is useful to experiment with the settings to understand how a particular function works.