Heute lade ich Sie ein, ein so interessantes Thema wie Caching in WordPress zu diskutieren. Zunächst müssen Sie dies klären Was ist Caching und warum wird es benötigt? Jeder Blogger und Webmaster möchte zu Recht, dass sein Blog oder seine Website schnell funktioniert. Wie Sie wissen, hat WP keine Aufzeichnungen Hochleistung, so dass selbst gutes Hosting dies oft nicht ausgleichen kann. Aber wenn Sie „schwere“ Inhalte und sogar viel Verkehr haben, kann es eine Katastrophe sein. Auf jeden Fall besteht die Möglichkeit, den Blog zu beschleunigen. Warum nicht?
Die WordPress-Engine ist, wie oben erwähnt, von Natur aus schwer. Es geht um seine „Dynamik“. Im Gegensatz zu „statischen“ Plattformen läuft WP auf PHP, das zahlreiche Anfragen an die Datenbanken stellt, wodurch der Inhalt tatsächlich generiert wird. Glücklicherweise gibt es eine Technologie, die den Prozess erheblich beschleunigen kann: Caching.
Caching-Prinzip im Grunde ganz einfach. Normalerweise läuft es darauf hinaus, dass das eine oder andere Plugin aus dynamischen Seiten statische Seiten generiert und diese anschließend dem Besucher anzeigt. Gleichzeitig muss der Server die meisten Anfragen nicht verarbeiten, was die Belastung des Servers deutlich reduziert und die Geschwindigkeit erhöht. Kommen wir nun zur Sache. Welche Caching-Plugins gibt es und welches sollte man wählen? Eine hervorragende Studie, die auf Tutorial9 durchgeführt wurde, wird uns dabei helfen, und ich möchte Ihnen einen Auszug der Ergebnisse geben.
Wie wurde diese Forschung durchgeführt? Apache Benchmark wurde verwendet, um die Leistung eines bestimmten Plugins zu bewerten. Dieser Test erzeugt eine große Anzahl von Anfragen, auf deren Grundlage ein Bericht über die Anzahl der vom Server pro Sekunde verarbeiteten Anfragen und die durchschnittliche Datenübertragungszeit erstellt wird. Ausgangsdaten: WordPress 2.9.1 mit mehreren beliebten Plugins installiert – Akismet, All in SEO Pack und Google XML Sitemap. Der Traffic auf dem Testblog ist nicht groß; es werden gemischte Inhalte präsentiert – Texte, Bilder, Tabellenkalkulationen, Java-Skripte. Aus Gründen der Objektivität wurde jede Messung mehrmals täglich wiederholt.
Ich werde nicht die Testergebnisse aller von den Autoren von Tutorial9 getesteten Plugins angeben, da es sinnvoll ist, sich nur auf die gebräuchlichsten, beliebtesten und beliebtesten Plugins zu konzentrieren. Also lasst uns anfangen:
Blog mit deaktiviertem Caching
Ein Blog ohne aktivierte Plugins zeigte folgende Ergebnisse:

Anfragen pro Sekunde – 13,96;
Zeit für jede Anfrage – 716,58 ms;
Datenübertragungsrate - 673,98 Kbit/s
Wie Sie sehen, sind die Ausgangsdaten nicht beeindruckend. Mal sehen, was und wie wir uns verbessern können.
Wenn Sie ein Publikum über soziale Netzwerke anlocken, die sehr viel Traffic generieren können, kommen Sie ohne Caching nicht zurecht. Übrigens gibt es einen so kostengünstigen Dienst https://avi1.ru/ für die Entwicklung und Förderung von Konten, Gruppen, Communities und Meetings in den bekanntesten und beliebtesten Ländern in sozialen Netzwerken. Mit seiner Hilfe können Sie eine große Anzahl von Likes, Views, Abonnenten und Kommentaren erhalten.
Das beliebte WP-Cache-Plugin zeigte folgende Ergebnisse:

Anfragen pro Sekunde – 109,59;
Zeit für jede Anfrage – 91,25 ms;
Datenübertragungsrate - 5307,00 Kbit/s
Spürbar besser als ohne Caching. Das Ergebnis übertrifft einen Blog ohne aktivierte Plugins um durchschnittlich 685 %. Ich stelle fest, dass WP-Cache ein seit langem bekanntes Plugin ist, das in der Vergangenheit beliebt war.
WP Super Cache Plugin
WP Super Cache ist derzeit vielleicht beliebter als WP-Cache. Das ist leicht zu erklären – WP Super Cache ist eine modifizierte Version von WP-Cache. Es ist nicht nur schneller, sondern auch „smarter“, das heißt, es kann mehr als sein Vorgänger. Insbesondere ist es einfacher zu installieren und zu entfernen, es kann nach der Deaktivierung „Müll“ beseitigen und so weiter.
Bezüglich der Geschwindigkeit ergibt sich folgendes Ergebnis:

Anfragen pro Sekunde – 118,23;
Zeit für jede Anfrage – 84,58 ms;
Datenübertragungsrate - 5743,07 Kbit/s
Die Testergebnisse sind den WP-Cache-Ergebnissen überlegen. WP Super Cache ist im Durchschnitt 747 % schneller als ein Blog ohne aktiviertes Caching. Ich möchte noch eine Besonderheit erwähnen: wenn im WP Super CacheKomprimierung aktiviert, es kann sogar langsamer sein als ein Blog ohne Plugins!
Hyper Cache-Plugin
Hyper Cache reicht aus neues Plugin, das noch keine große Popularität erlangt hat. Dennoch zeigte es im Test hervorragende Ergebnisse. Darüber hinaus ist das Plugin recht einfach zu installieren und zu konfigurieren.
Ergebnisse:

Anfragen pro Sekunde – 130,75;
Zeit für jede Anfrage – 76,48 ms;
Datenübertragungsrate - 6325,36 Kbit/s
Im Durchschnitt ist das 837 % besser als ein Blog ohne Plugins.
Ergebnisse der Caching-Plugins für WordPress
Ich habe in diesem Artikel nicht alle Plugins aufgelistet, weil optimale Wahl ist einer der oben besprochenen. Wenn Sie Zeit, Lust und Englischkenntnisse haben, können Sie die vollständigen Ergebnisse der Studie zum Vergleich von WordPress-Caching-Plugins problemlos studieren.
Hyper Cache zeigte das beste Ergebnis, außerdem bietet es gute Kontrolleüber den Prozess. Es ist durchaus möglich, WP-Cache oder WP Super Cache zu verwenden. Beides verbessert die Produktivität erheblich. Darüber hinaus stammen sie aus der „guten alten“ Generation, die sich seit Generationen bewährt hat, und sind daher gut gefördert. Ich hoffe, dieser Artikel hat Ihnen bei der Entscheidung geholfen, welches Caching-Plugin Sie verwenden sollten. Es dreht sich alles um die Installation! Was mich betrifft, ich verwende für einen meiner Blogging-Blogs das Caching-Plugin WP Super Cache, es scheint zu helfen :)
Welches WordPress-Caching-Plugin verwenden Sie und warum?
Guten Tag! In diesem Tutorial erfahren Sie, wie Sie das Plugin installieren und damit arbeiten WP Super Cache um die Leistung der Website zu verbessern.
Aktivieren Sie das Kontrollkästchen „ Cache verweist für den schnellen Zugriff auf diese Seite„(Cache klickt auf diese Website für schnellen Zugriff) und verwenden Sie mod_rewrite, um Cache-Dateien mithilfe der unten verfügbaren Einstellung bereitzustellen. Aktualisieren Sie dann den Status über die entsprechende Schaltfläche.
Scrollen Sie auf der Seite nach unten, Sie sehen die mod_rewrite-Regeln, die hinzugefügt werden müssen. Klick auf das ' Mod_Rewrite-Regeln aktualisieren‘ (Mod_Rewrite-Regeln aktualisieren), um diese Regeln zu aktualisieren. Wenn Sie die mod_rewrite-Regeln aktualisieren, werden Sie feststellen, dass dieser Abschnitt grün geworden ist.
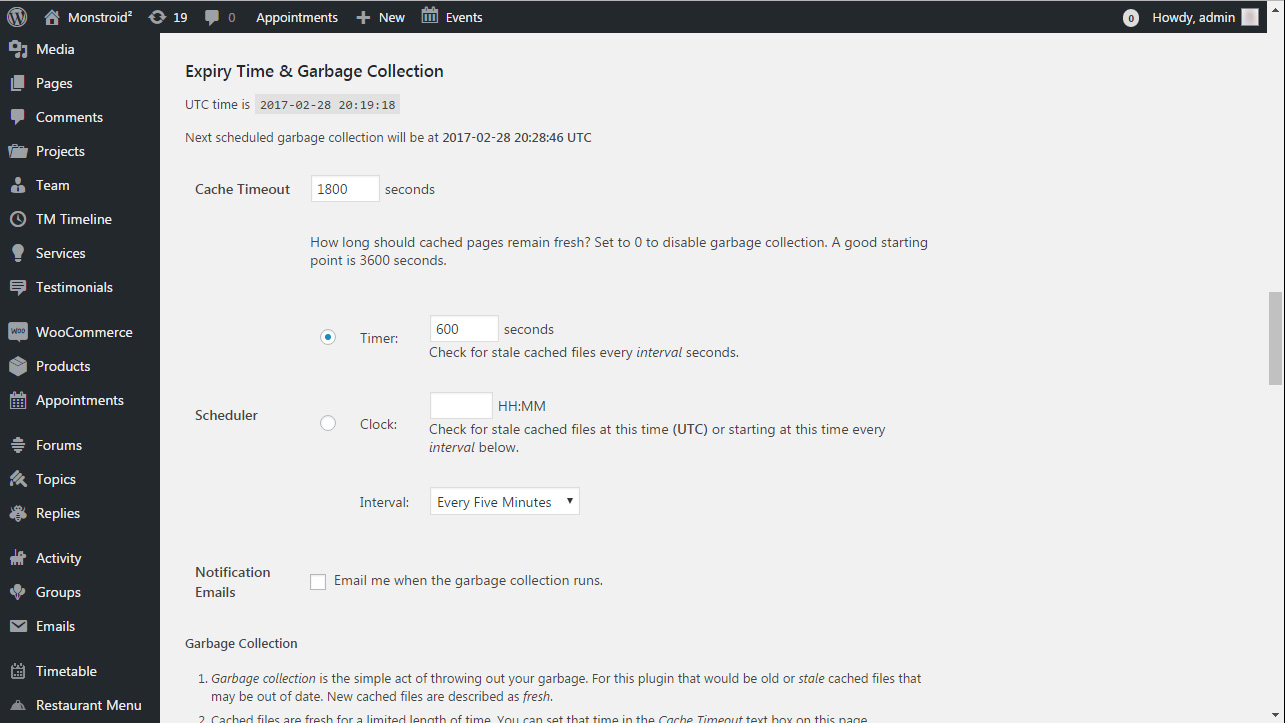
Um die Garbage Collection-Benachrichtigung zu entfernen, scrollen Sie nach unten zum Abschnitt auf der Seite mit den erweiterten Einstellungen Ablaufzeit und Garbage Collection(Ablaufzeit und Garbage Collection) und legen Sie die Zeit und Häufigkeit der Garbage Collection zwischengespeicherter Dateien auf Ihrem Server fest.

Sie können die Dateikomprimierung auch aktivieren, indem Sie das Kontrollkästchen neben „ Komprimieren Sie Seiten, damit Benutzer sie schneller abrufen können„(Komprimieren Sie Seiten, damit sie den Besuchern schneller angezeigt werden.)
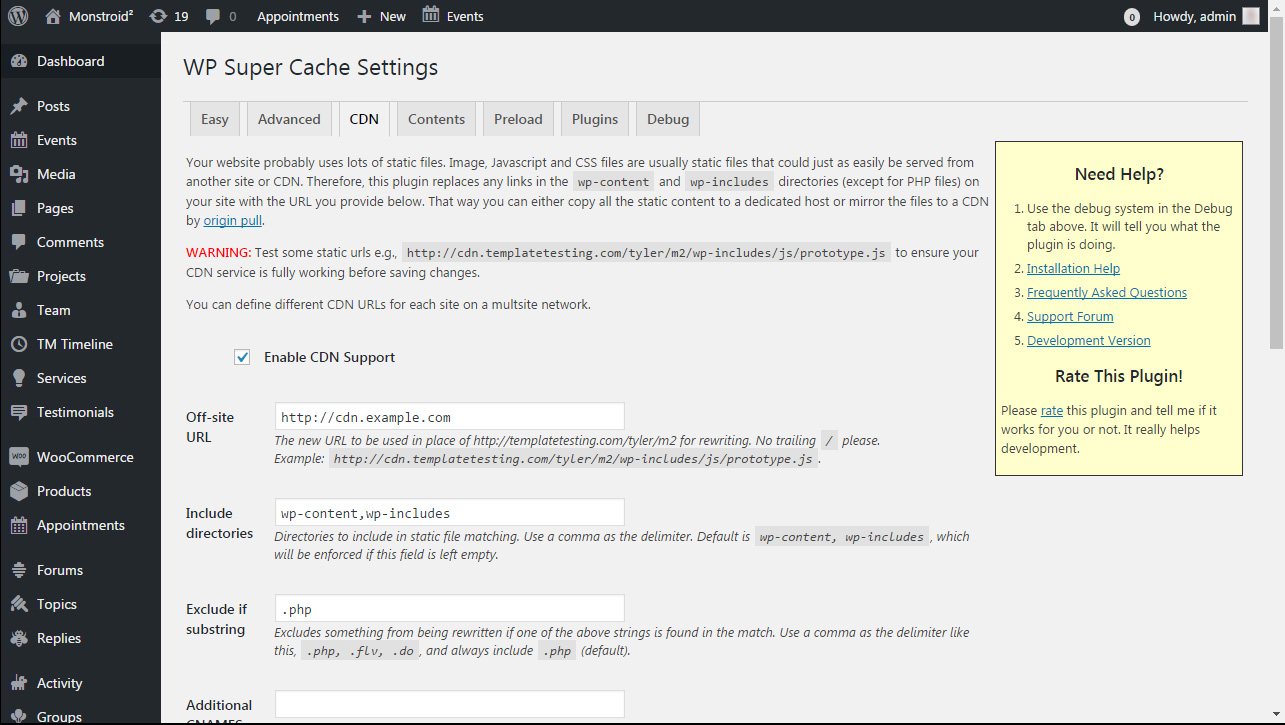
Die meisten Content-Websites stellen bei jeder Seitenanforderung viele statische Dateien bereit. Bei diesen Dateien handelt es sich um JavaScripts, Bilder, Stildateien usw. Im Gegensatz zu WordPress-Beiträge, die von PHP dynamisch erstellt werden, können diese Dateien mit bereitgestellt werden Content-Delivery-System (CDN)(Content Delivery Network). Um ein CDN mit WP Super Cache einzurichten, klicken Sie auf die Registerkarte „CDN“ und aktivieren Sie das Kontrollkästchen neben der Einstellung „ Aktivieren Sie die CDN-Unterstützung„(CDN-Unterstützung aktivieren). Geben Sie Ihre Off-Site-URL ein, die Ihre Referenzzone sein wird. Beispiel: http://cdn.example.com. Aktivieren Sie dann das Kontrollkästchen „https-Links überspringen, um „gemischte Inhalte“ zu vermeiden“ und speichern Sie die Änderungen. Ihre Website ist jetzt bereit, statische Inhalte von einem CDN bereitzustellen.

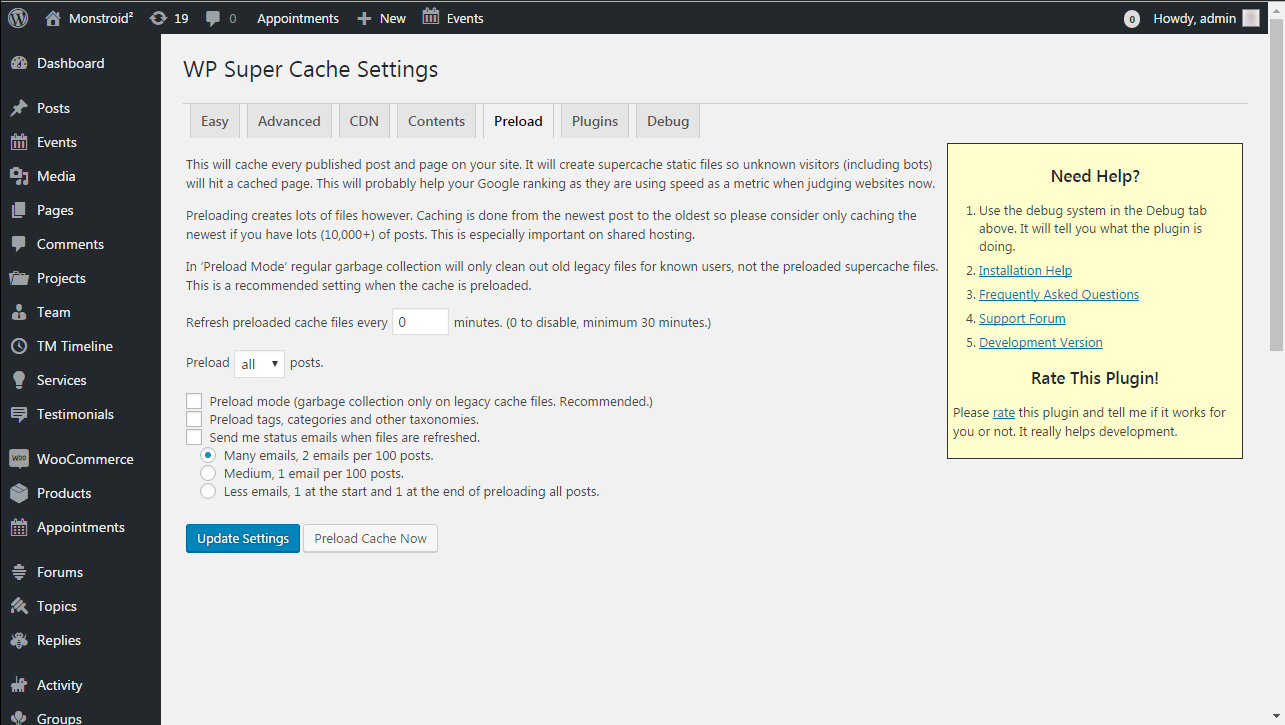
Modus Vorladen Mit WP Super Cache können Sie statische Super-Cache-Dateien für alle Ihre Beiträge und Seiten erstellen und eine statische Website bereitstellen. Die Einstellungen für die Vorlade-Cache-Datei sind standardmäßig Null, die erforderliche Mindestzeit beträgt mindestens 30 Minuten. Das Vorabladen Ihrer gesamten WordPress-Site nimmt einige Zeit in Anspruch und verbraucht viele Ihrer Serverressourcen. Sie können den Wert belassen 0 , wenn Sie nicht möchten, dass Ihre statischen Dateien ablaufen, bis Sie den Cache manuell aktualisieren.

Um das Caching zu aktivieren, gehen Sie zur Registerkarte Einstellungen(Einstellungen) -> WP Super Cache. Aktivieren Sie das Caching auf der Registerkarte „Einfach“ und klicken Sie auf die Schaltfläche „Status aktualisieren“.
Klicken Sie dann auf die Schaltfläche „Cache testen“, um zu prüfen, ob die Funktionalität funktioniert. WP Super Cache ruft die Daten Ihrer WordPress-Site zweimal ab und vergleicht in beiden Fällen die Zeitstempel. Wenn beide Zeitstempel übereinstimmen, bedeutet dies, dass das Caching auf Ihrer Website funktioniert.
Um WP Super Cache mit erweiterten Einstellungen zu konfigurieren, gehen Sie zur Registerkarte Einstellungen -> WP Super Cache(Einstellungen -> WP Super Cache) und klicken Sie auf die Registerkarte Zusätzliche Einstellungen (Fortschrittlich).

Das ist alles, jetzt wissen Sie mehr darüber, wie Sie mit dem Site-Cache arbeiten WP Super Cache.
Sie können sich auch das ausführliche Video-Tutorial unten ansehen:
WordPress. So aktivieren Sie das Site-CachingSchauen Sie sich die Kollektion genauer an und wählen Sie die beste für Ihr Projekt aus.
Ich hoffe, dass es niemandem erklären muss, warum ein Caching-Plugin benötigt wird und wie wichtig es ist, eines auszuwählen, das wirklich hilft und nicht nur durch seine Präsenz eine zusätzliche Belastung für die Datenbank darstellt. Bei der Analyse berücksichtigen wir alle Indikatoren, nicht nur die Ladezeit.
Die Vorteile des Cachings
Ein kleiner Exkurs. Falls noch jemand an der Notwendigkeit von Caching zweifelt, dann wissen Sie, dass Google ab dem 21. April angekündigt hat, dass alle mobilfreundlichen Websites (und Geschwindigkeit ist eine der Komponenten von „freundlich“) einen erheblichen Ergebnisvorteil erhalten Suchergebnisse. Die Absichten von Google sind ganz klar: SEO-Spezialisten und Webmaster müssen sowohl an der Desktop- als auch an der Desktop-Leistung arbeiten. mobile Version Website.
Es gibt mehrere Möglichkeiten, die Leistung Ihrer Website zu verbessern und ihre Ladezeit zu verkürzen, aber für die meisten Anfänger (und nicht nur) Optimierer sind Caching-Plugins nicht eines, sondern das einzige Werkzeug, mit dem sie ihr Ziel erreichen.
WordPress generiert Seiten dynamisch, was zu einer großen Anzahl von Abfragen an die Datenbank führt. Caching ist dynamisch erstellte Seiten ermöglicht es Benutzern, normale HTML-Seiten anzuzeigen, was die Ladezeit der Seite erheblich verkürzt und die Serverlast verringert.
Details zum Caching-Test
Ganz am Anfang war geplant, in den Tests zwei Themen zu verwenden – das einfachste „vierundzwanzig“ und ein komplexeres (das eine „echte“ Website imitieren würde). Bei Tests stellte sich jedoch heraus, dass der Einfluss des Cachings auf die Ladegeschwindigkeit des Themes „twenty-fourteen“ so gering ist, dass er vernachlässigt werden kann. Die Feinabstimmung des Servers erwies sich als wichtiger, aber darum geht es im heutigen Artikel nicht.
Am Ende werden wir nur ein Thema verwenden (das Neuheitsthema von Tesla Themes). Testseite gestaltet mit Grafiken und Text. Außerdem gibt es eine Seitenleiste und mehrere Plugins (News, Feed von Twitter/Instagram). Hosting von WP Dev Shed verwendet. Als Ergebnis erhielten wir eine Seite mit relativ langer Ladezeit.
Weil Die Seite ist neu, sie hatte keinen Verkehr (während des Tests gab es nicht einmal PS-Bots). Der Server arbeitete in Verbindung mit Apache+ Ngnix.
Folgende Plugins haben am Test teilgenommen:
- AIO-Cache
- WP Fast Cache
- WP-Cache.Com
- Alpha-Cache
- Flexicache
- Bodi0s Easy Cache
- Hyper-Cache
- Hyper-Cache erweitert
- Cachen
- Lite-Cache
- Cache der nächsten Ebene
- Wirklich statisch
- Superstatischer Cache
- W3 Gesamtcache
- Gator-Cache
- Wordfence Falcon
- WP Schnellster Cache
- WP Rocket
- WP Super Cache
- Zen Cache (ehemals Quick Cache)
Für den Test blieben übrig:
Brutaler Cache – hat nicht funktioniert;
Batcache ist ein Plugin mit einer Abhängigkeit von Memcache, das im aktuellen Test nicht verwendet wurde.
Autoptimize und Widget Cache wurden ebenfalls weggelassen, weil Sie sind keine unabhängigen Plugins, sondern unterstützen andere.
Benchmarking-Tools
Als Tools nutzten wir Dienste von Google, GTMetrix und Yahoo. Dadurch wurde nicht nur die Seitenladegeschwindigkeit getestet, sondern auch:
- Bildoptimierung;
- Minimierung und Optimierung von JS- und CSS-Code;
- Verwendung von Browser-Caching;
- Serverzeitverzögerung;
- Verwendung der Gzip-Komprimierung;
- Platzierung von Skripten;
- Anzahl der HTTP-Anfragen.
- Verwendung von CDN, Parallelisierung/Domain-Sharding;
Google PageSpeed-Einblicke
Die Site wird sowohl aus Sicht des Desktop-PCs als auch aus Sicht des mobilen Geräts überprüft. Das Ergebnis wird auf einer 100-Punkte-Skala angegeben. Der Dienst ist einfach zu bedienen, liefert jedoch ein relativ grobes Ergebnis, das keinen vollständigen Überblick über alles bietet, was verbessert werden kann.
GTMetrix und YSlow
Basierend auf dem Leitfaden zur Leistungsverbesserung von Yahoo. Auch hier wird eine 100-Punkte-Skala verwendet. Dienste arbeiten mit mehr als 50 verschiedenen Metriken. GTMetrix visualisiert die Daten sogar in einem Wasserfalldiagramm des Ladevorgangs. Unserer Meinung nach ist dies einer der die besten Werkzeuge um Möglichkeiten zur Verbesserung der Website-Leistung zu identifizieren.
Zeitliche Koordinierung
Die folgenden Tools wurden verwendet, um die Seitenladegeschwindigkeit zu ermitteln und die Serverleistung unter Last zu überprüfen:
ApacheBench
Dient zur Ermittlung der Auslastung der Site und berechnet die maximale Anzahl von Anfragen pro Sekunde. Während des Tests wurden 1000 Anfragen über 10 verschiedene Threads gesendet. Der Test wurde 10 Mal durchgeführt. Für jedes Plugin wurde das beste Ergebnis aufgezeichnet.
Ein sehr bekannter Website-Überwachungs- und Testdienst. Mit jedem Plugin wurden 20 Tests durchgeführt und das beste Ergebnis festgehalten.
Einfach aber nützlicher Service, zeigt an, wie lange es dauert, bis die Seite vollständig in Ihrem Browser geladen ist. Dabei handelt es sich nicht um ein serverseitiges Tool, sondern um einen Dienst, der lokal ausgeführt wird. Wir haben die Download-Methode über Ethernet, Opera-Browser gewählt. Jede Seite wurde 101 Mal heruntergeladen, wobei die durchschnittliche Downloadzeit aufgezeichnet wurde.
Beginnen wir also mit dem Testen.
Google, GTMetrix und Yslow
Das Ergebnis des Testens von Website-Seiten mit den angegebenen Diensten:

Wie Sie der Tabelle entnehmen können, schnitten einige Plugins hier nicht gut ab – die Punktzahl ist gleich oder sehr nahe an der Punktzahl ohne Caching. Google gab Super Cache die beste Bewertung (sowohl für Desktop als auch für Mobilgeräte). Bei GTmetrix und Yslow zeigten Fastest Cache und Rocket die besten Ergebnisse. Wie wir bereits gesagt haben, ist die Bewertung von Google weniger aussagekräftig, weil... Es verwendet weniger Faktoren für seine Bewertung.
Die besten Plugins waren also WP Super Cache, WP Fastest Cache und WP Rocket Cache.
Zeitliche Koordinierung
Bewertungswerte geben hauptsächlich Aufschluss über die Qualität des Codes einer Website. Dies vermittelt ein Verständnis dafür, was getan werden kann, um die Website zu beschleunigen. Hohe Bewertungen für eine Website bedeuten jedoch nicht, dass sie schneller lädt als andere. Und das ist der Hauptfehler: Bewertungstools liefern eine Fülle von Ideen zur Verbesserung der Website, um die Ladezeit zu verkürzen, gleichzeitig wird jedoch die Ladezeit selbst praktisch nicht berücksichtigt. Unten finden Sie ein klares Beispiel (Screenshot von Pingdom).
Die Seite erhielt 96 von 100 Punkten (das ist besser als 99 % der Seiten auf jeder anderen Website). Gleichzeitig wird die Seite in etwa 35 Sekunden geladen. Dazu kann eine blinde Optimierung führen.
Das Timing ist ein sehr wichtiger Test, denn... Es werden reale Messungen der Seitenladegeschwindigkeit durchgeführt.
ApacheBench
Lassen Sie uns die maximale Anzahl von Anfragen pro Sekunde bestimmen, die unser Server unterstützen kann. Wie höhere Zahl, umso besser.

WP Rocket zeigte das beste Ergebnis. Den zweiten und dritten Platz teilen sich WP-Cache.com und WP Fastest Cache.
Das Ergebnis ohne Caching beträgt 2,78 Sekunden. Alle Plugins konnten diesen Indikator verbessern.

Der unangefochtene Spitzenreiter ist erneut WPRocket. Super Cache ist der zweite, W3 Total Cache der dritte.
Hier haben wir uns entschieden, nicht nur den Durchschnitt, sondern auch den Median des Testergebnisses anzuzeigen.
Durchschnittliche Ladezeit

Die Situation ist ähnlich wie beim vorherigen Test. Die ersten drei haben sich nicht geändert – WPRocket, WPSuperCache und W3 TotalCache.
Mittlere Ladezeit

Spitzenreiter ist nach wie vor WP Rocket, gleichzeitig zeigt das nahezu unbekannte WP-Cache.com abermals ein sehr gutes Ergebnis.
Nicht nur Caching
Natürlich hängt nicht alles nur vom Caching ab. Dabei spielen die Wahl der Apache+Nginx-Kombination, die richtigen Servereinstellungen und deren Typ (dediziert, VPS, geteilt), die Menge und Qualität (Optimierung) der Bilder und vieles mehr eine Rolle.
Abschluss
Alle vorgestellten Plugins haben unterschiedliche Funktionalitäten. Einige sind unanständig einfach, während andere mit einem Schweizer Taschenmesser verglichen werden können. Super Cache, W3 und andere ähnliche Plugins werden bei ihrer Arbeit häufig von Profis verwendet, die mit CDN und anderen Tricks vertraut sind. Andere Benutzer (insbesondere Anfänger) entscheiden sich für einfachere Plugins (Lite Cache oder WP-Cache.com). Übrigens konnte WP-Cache.com trotz seines wenig bekannten Status hervorragende Ergebnisse vorweisen.
Welches WordPress-Plugin macht Caching besser?
An erster Stelle (mit großem Abstand) steht WP-Rocket. Es hat viele Vorteile, aber es gibt ein ABER (für viele wird das ein Nachteil sein) – es wird bezahlt. Die Entwickler wollen 39 Dollar dafür (und die Updates sind nicht lebenslang, sondern nur für ein Jahr)
An zweiter Stelle (obwohl es angesichts seiner Kostenfreiheit auch an erster Stelle stehen kann) steht WPSuperCache. Die Ergebnisse sind fast die gleichen wie die des Anführers, aber er ist absolut frei!
An dritter Stelle steht WP-cache.com. Das einzig Verwirrende ist, dass die letzte Aktualisierung im Jahr 2014 erfolgte.
Aber es ist einfach, kostenlos und zeigt anständige Ergebnisse.
Kürzlich fragte uns einer unserer Leser, wie man den Cache in WordPress leert. Ihr Webbrowser, Ihr Server und die auf Ihrer Website installierten Caching-Plugins können alle zwischengespeicherte Daten speichern, was es für Sie schwierig machen kann, an Ihrer Website vorgenommene Änderungen sofort zu erkennen. In diesem Artikel zeigen wir Ihnen, wie Sie Ihren WordPress-Cache richtig leeren.
Was ist ein Cache und wann muss der Cache geleert werden?
Beim Caching bleibt eine statische Version Ihrer Website erhalten. Dadurch kann WordPress die Ausführung umfangreicher PHP-Skripte überspringen und die Website-Leistung verbessern.
Es stehen viele verschiedene Caching-Lösungen zur Verfügung. Die beliebtesten davon sind WordPress-Plugin s wie WP Super Cache und .
Diese Plugins bieten eine benutzerfreundliche Oberfläche zum Verwalten des Caches, wenn zwischengespeicherte Inhalte ablaufen, und zum Löschen des Caches bei Bedarf.
Gelang es WordPress-Hosting Anbieter betreiben auch eigene Caching-Lösungen, sodass Sie kein Caching-Plugin installieren müssen.
Wenn Sie einen CDN-Dienst wie MaxCDN verwenden, werden auch zwischengespeicherte Kopien statischer Inhalte verwendet.
Wenn Sie eine Webanwendungs-Firewall wie Sucuri oder CloudFlare verwenden, um Ihre Website zu verbessern, verfügen diese auch über einen eigenen Cache, um Ihre Website und Website zu beschleunigen.
Schließlich speichert Ihr Browser möglicherweise auch zwischengespeicherte Versionen von Seiten auf Ihrem Computer.
Der Zweck des Caching besteht darin, Ihre Website zu beschleunigen und das Benutzererlebnis insgesamt zu verbessern. Allerdings führt dies manchmal dazu, dass Sie die von Ihnen vorgenommenen Änderungen nicht sofort sehen, was frustrierend sein kann. In diesem Fall müssen Sie den Cache leeren, um die Änderungen zu sehen.
Nachdem das gesagt ist, wollen wir sehen, wie Cache in WordPress leeren.
Schritt 1: Leeren Sie Ihren Browser-Cache
Zuerst müssen Sie den Cache Ihres Webbrowsers leeren. Die meisten Webbrowser können statische Inhalte wie Stylesheets, JavaScript und Bilder einer Website speichern, um Ihre späteren Besuche zu beschleunigen.
Sie haben Ihren Browser-Cache erfolgreich geleert und können nun versuchen, Ihre Website zu besuchen.
Wenn die von Ihnen vorgenommenen Änderungen immer noch nicht angezeigt werden, fahren Sie mit den nächsten Schritten in diesem Artikel fort.
Andere Webbrowser verfügen über eine eigene Dokumentation zum Löschen ihres Browser-Cache.
Schritt 2: Leeren Sie den Cache in Ihrem WordPress-Caching-Plugin
Wenn Sie auf Ihrer Website ein WordPress-Caching-Plugin verwenden, müssen Sie den Plugin-Cache leeren. Bei den meisten Caching-Plugins ist dies ganz einfach auf der Seite mit den Plugin-Einstellungen möglich.
Leeren Sie den Cache im WP Super Cache
WP Super Cache ist das beliebteste WordPress-Caching-Plugin. Damit können Sie alle zwischengespeicherten Inhalte mit einem Klick löschen.
Sie müssen die Seite besuchen Einstellungen »WP Super Cache und klicken Sie auf die Schaltfläche Cache löschen.
Das war’s, WP Super Cache entfernt alle zwischengespeicherten Dateien von Ihrer Website.
W3 Total Cache ist ein weiteres beliebtes WordPress-Caching-Plugin. Dadurch ist es auch sehr einfach, den Cache mit nur einem Klick zu leeren.
Gehen wir zur Seite Leistung"Dashboard und klicken Sie auf die Schaltfläche alle Caches leeren.

Es ist schon eine Weile her, dass Google bekannt gegeben hat, dass die Geschwindigkeit, mit der eine Website geladen wird, Einfluss auf das Ranking hat. Gleiches gilt für mobile Geräte. Was Sie jedoch am meisten beunruhigen sollte, ist, wie sich eine langsame Website auf die Benutzer auswirkt. Wussten Sie beispielsweise, dass die Hälfte der Website-Besucher im Internet glaubt, dass eine Website in zwei Sekunden oder weniger geladen werden sollte? Ich denke, das ist durchaus fair, denn wenn man darüber nachdenkt, gibt es nichts Ärgerlicheres, als zuzusehen, wie etwas geladen wird. Ganz zu schweigen von den Unannehmlichkeiten, die eine Person empfindet, wenn sie etwas kaufen möchte, die Website aber langsam ist.
Glücklicherweise gibt es viele Möglichkeiten, Ihre Website zu beschleunigen. Eine der besten Möglichkeiten ist die Verwendung eines speziellen Caching-Moduls (Cache). Heute werfen wir einen kurzen Blick darauf, was Caching ist und warum es für die Seitenladegeschwindigkeit so wichtig ist. Darüber hinaus teile ich Ihnen auch eine Liste der besten Cache-Plugins auf dem Markt.
Was ist Cache?
Ein Cache ist ein Ort im Computerspeicher, an dem Daten für die zukünftige Verwendung gespeichert werden. Anstatt beispielsweise den Vorgang des Ladens einer Site vollständig aus einer Datenbank durchzuführen, wird ein Teil der Daten aus dem Cache heruntergeladen. Wenn ein Besucher Ihre Website besucht, fordert die Website Daten von einer Datenbank an, die auf dem Hosting gespeichert ist. Genauer gesagt fordern sie Bilder, Javascript und CSS Ihrer Website an, damit diese lesbar ist HTML-Dateien und direkt an den Browser geliefert. Leider erfordert dieser Prozess bestimmte Ressourcen und Zeit. Es ist jedoch nicht erforderlich, dass Site-Benutzer diesen Vorgang jedes Mal ausführen. Vor allem, wenn es um statische Inhalte auf Ihrer Website geht. Zum Beispiel veröffentlichte Beiträge, die wahrscheinlich nicht von irgendjemandem bearbeitet werden.
Aus diesem Grund ist das Zwischenspeichern Ihrer Website erforderlich, wenn Sie:
- Ermöglichen Sie schnellen Zugriff auf Standortdaten, die sich selten ändern
- Beschleunigen Sie den gesamten Ladevorgang der Website
- Bieten Sie allen Besuchern Ihrer Website ein besseres Benutzererlebnis
- dank mehr in Suchmaschinen-Rankings aufsteigen hohe Raten Downloads
- Sparen Sie Serverressourcen und reduzieren Sie die Anzahl der Abstürze
Wie Sie sehen, bietet das Caching Ihrer WordPress-Site eine Menge Vorteile.
Die Hauptfunktionalität, die in jedem der genannten Plugins enthalten ist:
- Caching für mobile Benutzer
- Reduzierung der Dateigröße und GZIP-Komprimierung
- Einrichten eines Cache-Reinigungsplans
- HTTPS/SSL-Unterstützung
Beste WordPress-Caching-Plugins
Da wir wissen, dass die Geschwindigkeit der Website sehr wichtig ist und direkt vom Caching abhängt, besteht unser nächster Schritt darin, das entsprechende Plugin zu unserer Website hinzuzufügen. Hier sind einige der zuverlässigsten, erschwinglichsten und funktionsreichsten Lösungen.




